
UX? UI? What?
So you want to build a website. Sounds simple, right? Do a quick search on Craigslist and you’ll find plenty of freelancers ready to help. But like most projects, building a website is more complex than it seems and it becomes readily apparent creating a site isn’t as easy as putting a little code online in a visually pleasing way. Because of web design’s inherent challenges, it’s not a one-man or one-woman job. Web design takes a knowledgeable team with a variety of skills as well as ample forethought in terms of audience, structure, message, layout, interaction, and emotion. This is where UX and UI design play a large role, and where the distinction between the two becomes important.
UX
UX stands for User Experience design. That’s all well and good, but what does a UX designer actually DO? Basically, the UX designer is in charge of the overall experience (obviously) the user has on the website or app. UX is the creation of the seamless flow of the site and it determines whether or not information can readily be found. Oftentimes, user experience is most successful when the user doesn’t even know it is happening because they are not hindered by the site.
User experience starts with research on the audience itself: How will they navigate the site? What is it they are looking for? Who is the primary user? Once the audience is understood, the UX designer creates a sitemap and architecture for the site. The site map and architecture show the hierarchy of the site pages, how many pages the site has (and what those pages are labeled), what the paths a person will use to navigate the site, and where specific information can be found throughout the site. In other words, if a website is confusing to navigate, that is poor UX design.

Architecture
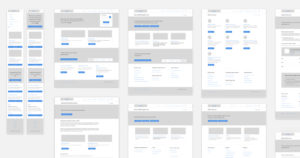
Another important task a UX designer tackles is the creation of wireframes. A wireframe shows what content needs to be on a particular page. Not to be confused with design or layout, black-and-white wireframes give a basic structure to an individual page and give guidance as to what content needs to be found on that particular page. No color, fonts, or imagery have been chosen at this time, but the wireframes serve as a guide for their implementation when the UI Designer steps in.

Wireframes
This is not to say the UX Designer only tackles the aforementioned tasks. UX design is present throughout the process of web design and the UX Designer is there to make sure the site’s hierarchy and structure is clear from design to development. UX design can cover both large structural ideas of the site or focus on smaller details like the functionality of a single button. For example, when a user clicks a button, they expect it to act a certain way in relation to the rest of the site. Good UX design will ensure the button acts as expected. Ultimately, UX design is critical in making a website flow and make sense to the user and is ever-present in the web design process.
UI
UI stands for User Interface design and it can often bleed into UX design, just as UX design can bleed into UI. After all, the design of a website needs to be clean, clear, and coherent both in terms of functionality and visuals. But, in a general sense, UI design is where the color, layout, emotion, and story of the site come together. This is where the brand comes alive and the connection between brand and consumer becomes apparent. Using the audience research, wireframes, and the architecture provided by the UX designer, the UI Designer can then take those critical pieces of framework and start adding the details that unify the brand as a whole. This includes consistent use of typography, colors, and imagery.

UI is where color, fonts, and style come in
The UI designer can also determine the layout of the page, and places buttons or content where they will be most logically found. While the wireframes give an overall structure and general placement of content, the UI Designer can take that guide and move elements to better suit the goals of the site while working within their newly established look and feel. The UX designer, of course, can bring their input into this process as well.
It is then the UI designer’s role to work closely with the development team to ensure the layout remains as it was envisioned. Clear communication between the UI designer and the development team is key in overcoming any challenges or clarifying any questions that may arise through the development process. Needless to say, communication is critical throughout the entire web design process.
UI & UX: They work best together
You can’t have one without the other. A design with excellent UX won’t necessarily appeal to the eye, and a design with great UI can be confusing and frustrating to use. When these two areas of web design work well together, you end up with an easy-to-use site that clearly represents the vision and personality of the organization. And, even better, the site will become a pleasant experience for the user.
At a minimum, UX and UI are crucial parts of any web project, but they are also just the tip of the iceberg. Web design is a collaborative process. It often requires content development from individuals with editorial expertise, a graphic designer to really dig into the final UI design and create iconography, an interaction designer who knows exactly how smooth actions and transitions need to be, and a back-end as well as front-end developer to maintain the site and bring everything to life on screen. So yes, creating a website isn’t as easy as 1–2–3, but, with the right team, it can become something beautiful, easy-to-use, and most importantly, help your organization achieve its goals.
This article is also published on Medium.
More Resources
-

Article
The Challenge of Measuring Website Accessibility NeedsAccessible digital experiences are a legal and business necessity. Yet, many organizations grapple with the question: How many people with...
-

Article
Safeguard Your Investment: the 411 on Accessible DesignHow can an organization truly serve the public if they can’t reach the whole public? In the U.S., one in...
-

Article
How to Win Over Riders with a Better Digital Transit ExperiencePublic transportation keeps our cities moving, connecting people to their jobs, schools, and favorite hangout spots. As urban areas expand...



